企業建站完全手冊-網頁色彩設計點滴
發佈時間:2012-8-19大自然是彩色的。信息時代的快速到來,網絡也開始變的多姿多彩。人們不再局限于簡單的文字與圖片,他們要求網頁看上去漂亮,舒适。所以當代設計者不僅要掌握基本的網站制作技術,還需要掌握網站的風格,配色等設計藝術。其中色彩在網站設計中占據相當重要的地位。
一、 色彩的一些基本概念
首先了解一下色彩的一些基本概念。自然界中有好多好多種色彩,比如玫瑰是紅色的,大海是藍色的,桔子是橙色的……但是最基本的有三種(紅,黃,藍),其它的色彩都可以由這三種色彩調和而成。我們稱這三種色彩爲“三原色”。
現實生活中的色彩可以分爲彩色和非彩色。其中黑白灰屬于非彩色系列。其它的色彩都屬于彩色。任何一種彩色具備三個特征:色相,明度和純度。其中非彩色隻有明度屬性。
色相,指的是色彩的名稱。這是色彩最基本的特征,是一種色彩區别于另一種色彩的最主要的因素。比如說紫色,綠色,黃色等等都代表了不同的色相。同一色相的色彩,調整一下亮度,或者純度很容易搭配,比如,深綠,暗綠,草綠,亮綠。
明度,也叫亮度,指的是色彩的明暗程度,明度越大,色彩越亮。比如一些購物,兒童類網站。用的是一些鮮亮的顔色,讓人感覺絢麗多姿,生氣勃勃。明度越低,顔色越暗。主要用于一些遊戲類網站,充滿神秘感;一些個人站長爲了體現自身的個性,也可以運用一些暗色調來表達個人的一些孤僻,或者憂郁等性格。有明度差的色彩更容易調和。如紫色(#993399)跟黃色(#ffff00),暗紅(#cc3300)跟草綠(#99cc00),暗藍(#0066cc)跟橙色(#ff9933)等。圖1中的(1)就是明度由高到低變化的例子。

圖1 (1)明度變化(2)純度變化
純度,指色彩的鮮豔程度,純度高的色彩純,鮮亮。純度底的色彩暗淡,含灰色。如圖1中的(2)是純度從低到高的變化。
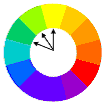
相近色:色環中相鄰的三種顔色。如圖2中的黃綠色,黃色和桔黃色。相近色的搭配給人的視覺效果很舒适,很自然。所以相近色在網站設計中極爲常用。
圖2 相近色

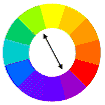
圖3 互補色

互補色,色環中相對的兩種色彩。如圖3中的亮綠色跟紫色,另外如紅色跟綠色,藍色和橙色等。對互補色,調整一下補色的亮度,有時候是一種很好的搭配。就拿藍色跟橙色來打個比方吧,看圖6,調整了藍色的亮度以後其搭配效果是不是更好呢?補色在網站設計中用得也極爲普遍。
![]()
圖4 補色亮度調節
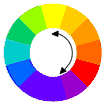
暖色,如圖5中的黃色,橙色,紅色,紫色等都屬于暖色系列。暖色跟黑色調和可以達到很好的效果。暖色一般應用于購物類網站,電子商務網站,兒童類網站等等,用以體現商品的琳琅滿目,兒童類網站的活潑,溫馨等等效果。
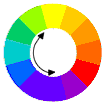
冷色,如圖6中的綠色,藍色,藍紫色等等都屬于冷色系列。冷色一般跟白色調和可以達到一種很好的效果。冷色一般應用于一些高科技,遊戲類網站,主要表達嚴肅,穩重等效果。
圖5 暖色

圖6 冷色

色彩均衡,網站讓人看上去舒适,協調,除了文字,圖片等内容的合理排版,色彩的均衡也是相當重要的一個部分。比如一個網站不可能單一的運用一種顔色,所以色彩的均衡問題是設計者必須要考慮的問題。色彩的均衡,包括色彩的位置,每種色彩所占的比例,面積等等。比如鮮豔明亮的色彩面積應小一點,讓人感覺舒适,不刺眼。這就是一種均衡的色彩搭配。
二、 色彩的聯想
色彩在人們的生活中都是有豐富的感情和含義的。比如紅色讓人聯想到玫瑰,聯想到喜慶,聯想到興奮。白色聯想到純潔,幹淨,簡潔;紫色象征着女性化,高雅,浪漫;藍色象征高科技,穩重,理智;橙色代表了歡快,甜美,收獲;綠色代表了充滿青春的活力,舒适,希望等等。當然不是說某種色彩一定代表了什麽含義。在特定的場合下,同種色彩可以代表不同的含義。
三、 黑白灰的運用
黑白灰是萬能色,可以跟任意一種色彩搭配。當你爲某種色彩的搭配苦惱的時候,不防試試用黑白灰。當你覺得兩種色彩的搭配不協調,試試加入黑色,或者灰色,或許會有意想不到的效果哦。
對一些明度較高的網站,配以黑色,可以适當地降低其明度。
白色是網站用的最普遍的一種顔色。很多網站甚至留出大塊的白色空間,作爲網站的一個組成部分。這就是留白藝術。很多設計性網站較多運用留白藝術。留白,給人一個遐想的空間,讓人感覺心情舒适,暢快。恰當的留白對于協調頁面的均衡起到相當大的作用。
四、 确定網站的主題色
一個網站不可能單一的運用一種顔色,讓人感覺單調,乏味;但是也不可能将所有的顔色都運用到網站中,讓人感覺輕浮,花俏。一個網站必須有一種或兩種主題色,不至于讓客戶迷失方向,也不到于單調,乏味。所以确定網站的主題色也是設計者必須考慮的問題之一。
一個頁面盡量不要超過4種色彩,用太多的色彩讓人沒有方向,沒有側重。當主題色确定好以後,考慮其它配色時,一定要考慮其它配色與主題色的關系,要體現什麽樣的效果。另外哪種因素占主要地位,是明度,純度還是色相。
五、 頁面各要素
上面學習了顔色的一些基本概念及顔色的一些搭配問題,具體運用到網頁中,各要素的色彩又是如何搭配的呢?
1. 背景與文字
如果一個網站用了背景顔色,必須要考慮到背景顔色的用色,與前景文字的搭配等問題。一般的網站側重的是文字,所以背景可以選擇純度或者明度較低的色彩,文字用較爲突出的亮色。讓人一目了然。
當然,有些網站爲了讓浏覽者對網站留有深刻的印象,他在背景上作文章。比如一個空白頁的某一個部分用了很亮的一個大色塊,是不是讓你豁然開朗呢!此時他爲了吸引浏覽者的視線,突出的是背景,所以文字就要顯得暗一些,這樣文字才能跟背景分離開來,便于浏覽者閱讀文字。
2. LOGO和BANNER
LOGO和BANNER是宣傳網站最重要的部分之一,所以這兩個部分一定要在頁面上突迎而出。怎樣做到這一點呢?我們将LOGO和BANNER做的鮮亮一些,也就是色彩方面跟網頁的主題色分離開來。有時候爲了更突出,也可以使用與主題色相反的顔色。
3. 導航,小标題
導航,小标題是網站的指路燈。浏覽者要在網頁間跳轉,要了解網站的結構,網站的内容,都必須通過導航或者頁面中的一些小标題。所以我們可以使用稍微具有跳躍性的色彩,吸引浏覽者的視線,讓他們感覺網站清晰,明了,層次分明。想往哪裏走都不會迷失方向。
4. 鏈接顔色設置
一個網站不可能隻是單一的一頁,所以文字與圖片的鏈接是網站中不可缺少的一部分。這裏特别指出文字的鏈接,因爲鏈接區别于文字,所以鏈接的顔色不能跟文字的顔色一樣。現代人的生活節奏相當快,不可能浪費太多的時間在尋找你網站的鏈接上。設置了獨特的鏈接顔色,讓人感覺他的獨特性,自然而然好奇心必然趨使他移動鼠标,點擊鼠标。
爲了你的頁面更美觀,更舒适,爲了增強你的頁面的可閱讀性,必須合理,恰當地運用與搭配頁面各要素間的色彩
��返回��